選ぶだけ簡単!ストアページをB-spaceで作ってみた | にぎわいバナー編
Yahoo!ショッピングに出店し、ストアページが充実してくると、季節やイベント、お客様に合わせた商品を宣伝したくなると思います。
せっかくストアにきてくれたお客様には、もっといろんな商品を見てもらい、回遊してもらいたいですよね。
そんなときに活躍するのがストア内バナーです。
画面の目立つ位置にバナーを設置することで、キャンペーン情報がお客様の目に届きやすくなります。バナーに動きがあると目に留まりやすくなり、お客様がクリックする割合も高くなります。
しかし、実際にどうやって作ればいいのか戸惑ってしまう方も多いと思います。
そこで、今回は画像を用意するだけでバナーを簡単に作成することができる「にぎわいバナー」という機能をご紹介します。
「にぎわいバナー」とは
にぎわいバナーは、Yahoo!ショッピング専用のネットショップ繁盛ツール「B-space」が提供しているバナー作成ツールです。
画像を用意して設定するだけで簡単にバナーを作ることができ、さらには性別や年代毎のターゲットに対して表示するバナーを自動で切り替えてくれます。
作成できるバナーはシンプルな一枚画像はもちろんのこと、複数画像のスライドアニメーション、カウントダウン表示、縦帯・フローティングの合計4種類があり、Yahoo!ショッピングなどのECモールに必要なバナーが揃っています。
実際にバナーを作ってみた
百聞は一見に如かず。実際にバナーを作成してみましょう!
◆一枚バナー
まずはシンプルな一枚バナーをストアに表示させてみましょう。
にぎわいバナーのページを開いたら画面右上にある「新規作成」を選択します。
すると、バナー作成用のページが開きます。
最初は画像が何も設定されていないため、まずは基準となる画像を選択しましょう。
画像はPCに保存されている画像をアップロードするか簡単画像制作ツールGAZN(ガゾーン)で作成した画像をアップロードするか選ぶことができます。
今回はGAZN(ガゾーン)から選択します。

GAZN(ガゾーン)の使い方についてはこちら


なんと一枚バナーはこの作業だけで完成です!
このとき、画像にリンクを設定したい場合は設定しておきましょう。リンクを設定することで、お客様がバナーをクリックした際にリンク先にお客様を誘導できます。
あとはバナータイプを「一枚画像」にし、設定を保存することでストアクリエイターPROへの貼り付け用タグが取得できちゃいます。

とっても簡単ですね・・・
バナーに使用する画像があれば1分で完成します。
◆複数画像によるスライドバナー
一枚画像のバナーが作れたら次は複数の画像を使用したスライドバナーを作ってみましょう。…と言っても、やり方は一枚バナーとほとんど同じです。
まずバナータイプを先程選択した「一枚画像」から「スライド」に変更しましょう。
すると詳細設定のボタンが表示されます。
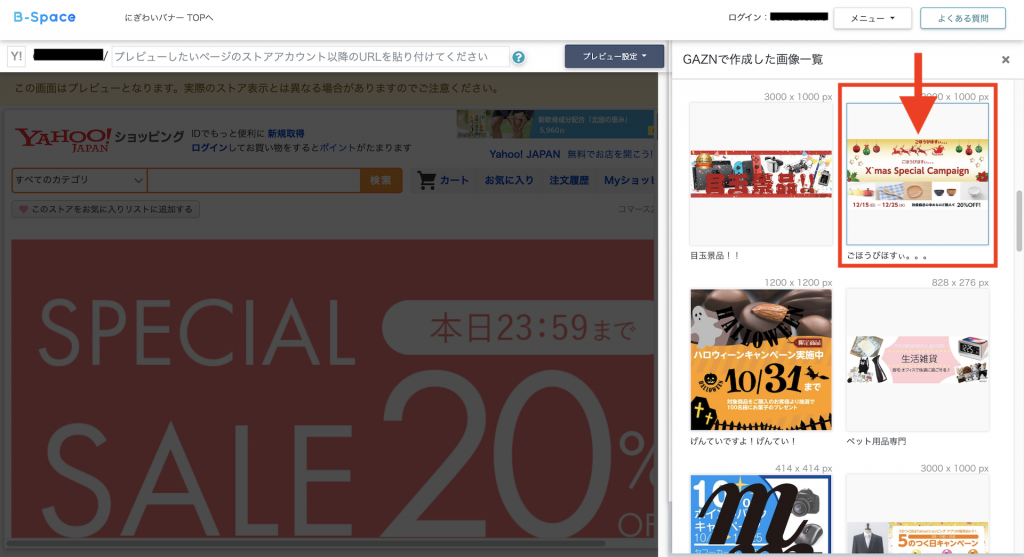
今回は2枚の画像を自動でスライドするバナーを作成してみます。

TIPS:画像のサイズ
バナーは基準画像のサイズに固定されるので、複数用意する場合は画像のサイズを揃えておきましょう。
一枚バナーを作成した際に設定した画像の下に「登録画像2」という項目があります。
先程と同様にこちらに画像を設定しましょう。

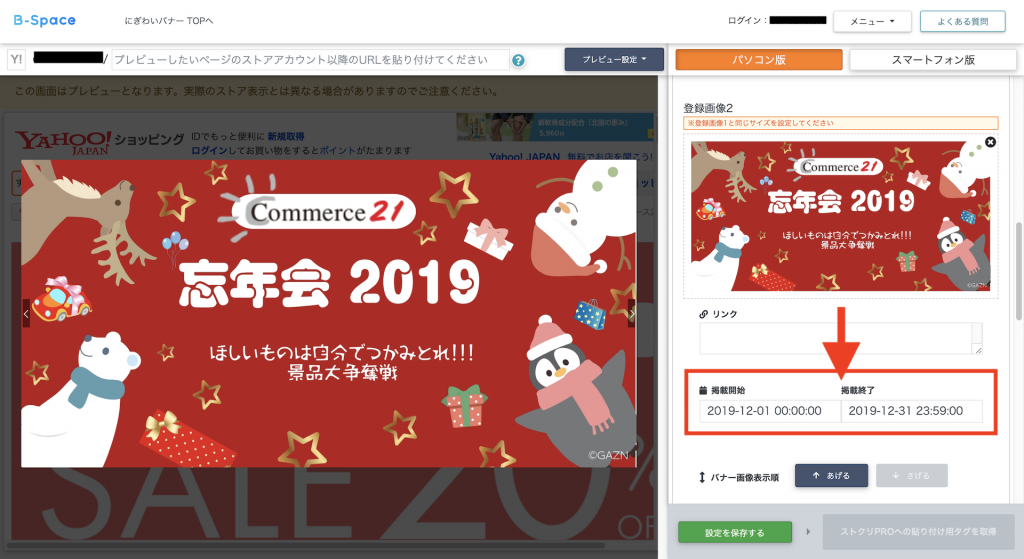
今回の例だと忘年会に関するキャンペーンなので掲載期間は12月中に設定しました。
2枚目の画像以降は掲載期間を設定できます。掲載期間が終了すると自動的に掲載が停止されるので、人的に対応をする必要がなくなります。

これでスライドバナーは完成です。画像を追加するだけの簡単な作業でした。
あとは設定を保存し、貼り付け用のタグを取得すれば完了です!
◆カウントダウンバナー ※スマートフォン版非対応
次にカウントダウンバナーの作り方をご紹介します。
バナータイプを「カウントダウン」に変更しましょう。

カウントダウン終了日時を設定することで、現時刻から終了日時までの残り時間がバナー下部に表示されます。
TIPS:カウントダウンバナーの画像
カウントダウンの文字は白色になるため、画像下部は白以外の色になるようにしましょう。
◆縦帯・フローティング ※スマートフォン版非対応
縦帯バナーを使用すると、同一の画像を、左端あるいは右端へ縦に何度も繰り返して表示することができます。縦長の画像を使用しましょう。

■縦帯バナー推奨サイズ
横:80px 縦:500px
フローティングバナーでは、上下にスクロールしても位置固定でついてくるバナーを作成できます。左(上・中・下)、右(上・中・下)の6箇所から表示位置を選べます。

■フローティングバナー 推奨サイズ
縦横比が同一の正方形がおすすめです。
スマートフォン版
スマートフォン版のバナーは画面右上の「スマートフォン版」ボタンをクリックすると作成できます。
作れるバナーが少し減りますが、設定自体はパソコン版とほぼ同じです。

スマートフォン版ではバナータイプが「スライド」、「一枚画像」しかありませんが、その他はパソコン版と同じです。
ストアに反映してみよう
早速、ストアに反映してみましょう。
画面右下の「設定の保存」をクリックした後に「ストクリPROへの貼り付け用タグを取得」をクリックすると、ストアクリエイターProのストアエディタに貼り付けるためのタグが取得できます。
取得したタグをストアエディタで、表示させたいスペースにタグを貼り付ければ、反映完了です!
詳細はこちらの記事をご覧ください。
▶B-Spaceで作成したHTMLタグのおすすめ設置箇所|ストアクリエイターProへの設置方法(PC版)
にぎわいバナーを活用して、ページがこんなににぎやかになりました!
まとめ
いかがでしたか?
にぎわいバナーを使うと難しい知識を覚えることなくバナーをストアに掲載できます。
作成したバナーの表示設定もにぎわいバナーならいろんな箇所に設置でき、表示の切り替えタイマー設定も可能です。
この簡単さなら、どなたでも実施できそうです。
季節やイベント、お客様の属性に合わせて魅力的なバナーを作成し、お客様に買い回りしてもらえるような仕掛けを作りましょう!
※B-Spaceに関するお問い合わせは、当ブログ右上「B-Spaceのお問い合わせ」より、ストアアカウントを添えてご連絡ください。





-2.png)





