開店したてのお店もにぎわいのあるお店に変身|B-SpaceでYahoo!ショッピングのストアページを作ってみよう!(PC 版 ストアトップページ編)
Yahoo!ショッピングにストアを開設してみたものの、「あれ?思ってたような店構えができていない」と思ったことはありませんか?
お客様に訪問していただき、安心してお買い物をしてもらうためには、ストアの見た目も重要です。
お客様はストアの見た目で、どんなお店なのか、きちんと運営されているのか、他のお客様も購入してそうかなどを判断します。
品ぞろえも少なく、情報の少ないストアよりは、いろんな商品が並んでいて、にぎわっているストアでお買い物をしたいですよね?
そこで今回は、Yahoo!ショッピング向け繁盛ツール「B-Space」を使って、にぎわいのあるPC版ストアページの作り方を紹介していきます。
商品ページ・共通スペースの制作は以下記事をご覧ください。
▶商品ページの作り込みで効果が変わる|B-SpaceでYahoo!ショッピングのストアページを作ってみよう!(PC版 商品ページ編)
▶共通スペースも有効活用|B-SpaceでYahoo!ショッピングのストアページを作ってみよう!(PC版 共通スペース編)
■この記事のポイント
- ストアのにぎわい演出はお客様に安心感を与えるためにも重要
- お客様はどんなお店かを確認するためにストアトップページを訪れる
- ストアトップページのフリースペースの活用で、他店と差別化できる
- B-Spaceの各種サービスを使えば、知識や経験がなくても繁盛店のようなストアづくりができる
ヤフー太郎店長とともに、ストアににぎわいを出していきましょう!
目次
Yさん、他のお店みたいにバナーが動いていたり、いろんな商品が並んでいたりするようなお店にしたいんですが、デザインツールもHTMLのことも全然わからないんです。
大丈夫ですよ!
B-Spaceのサービスを使えば専門知識一切不要で、簡単ににぎわい感のあるお店が作れます。
ヤフー太郎店長と一緒に、ストアページの構成とどの部分にどういう販促や演出ができるか見ていきましょう!
ストアページの構成をおさらい
ストアのにぎわい演出を行う前に、ストアページの構成をおさらいしておきましょう。
ストアページは主にストアトップページと商品ページで構成されています。
- ストアトップページ
どんな商品を取り扱っているか、お得な情報があるかなどインデックス的な役割 - 商品ページ(一言コメント、商品説明)
検索やカテゴリリストページから流入したお客様にとってはストアの入口になることが多い
商品を購入するにあたり、安心して購入できるような情報が整っている必要がある

フリースペース、サイドナビ以外の以下の項目は共通で表示されます。
- ナビゲーション
- 看板
- お知らせ
- フッター:ストア情報
- フッターおすすめ商品
- フッターフリースペース
- フッターインフォメーション
- フッター:コピーライト
- サイドナビ
ストアトップページのフリースペースを上手く活用することで、ストアの特徴やお得な情報をPRでき、他店と差別化ができます。
今回はストアの顔でもあるストアトップページの作り方を解説します。
ストアトップページで伝えるべきこと

お客様が商品ページから「どんなお店なんだろう?」とストアトップページに来る場合があるので、どんな商品を取り扱っていて、どんなお得なセールがあるかを紹介する役割があります。
そのため、ストアトップページでは以下の情報を伝えましょう。
- 最新の情報をアップデートしておく
ストアからのお知らせも含め、最新の情報を随時更新しておきましょう。
季節商材やセール、キャンペーンの開催案内、新商品の入荷など鮮度の高い情報を発信することでストアに興味をもっていただき、他の商品も見ていただく機会が増えます。 - お店の自己紹介をする
まずお店の名前と何を扱っているお店なのかということを知ってもらうための看板は必要です。商品のこだわりやどういうコンセプトのお店なのかということもアピールしましょう。
ストアのトップページでにぎわいを演出し、ひとつでも多くの商品ページに入って、ストア内を回遊してもらう方法について説明していきます。
ストアトップページのにぎわいを作ってみよう!
さっそく繁盛店のようなストアトップページを作成していきましょう。
B-Spaceの各種サービスを使えば、画像加工やデザイン経験、HTMLに関する知識がなくても、素敵なストアトップページが作れます。
ストアトップページをB-Spaceの各種サービスを使って、以下のように作成してみました。
■ストアトップページ完成イメージ
・B-Spaceでの装飾を反映する前

・B-Spaceでの装飾を反映する後

今回作成したストアトップページは以下のパーツで構成されています。
- 看板
特集やキャンペーンなど - フリースペース
ストアトップの最も目立つ位置なので、ストアのイメージバナーやイチオシ商品の単品バナーなどを入れています。- ストアランキング
ランキングはどの属性のお客様にも人気のコンテンツです。(設定順に自動切替) - ストアのおすすめ
ストアとして推したいカテゴリや商品群をいくつか用意して並べます。(固定の商品一覧) - 購入情報・レビュー情報
お客様の購入時のコメントやレビューなど流れることで、にぎわいや安心感を演出できます。
コメントが貯まっていない場合はキャンペーンなどのお知らせを流せます。
- ストアランキング
導入事例店舗について詳しくは以下をご参照ください。
▶glass OneR様インタビュー
ストアトップページ作成に使用したBーSpaceサービス
B-Spaceで各パーツを作成したら、その設定した内容をHTMLで書き出してくれるのでタグをコピーをして、ストアクリエイターProのページ編集画面に貼り付けるだけです。
各パーツを作成するために、以下のB-Spaceサービスを利用しました。
※下記の設定は一例です。バナー、商品棚の設定の順番などに決まりはありませんので、自由に、任意で設定してください。
| 場所 | 内容 | B-Spaceのサービス名 |
| 看板 | ー | GAZN(ガゾーン)、にぎわいバナー |
| フリースペース | イチオシ商品の案内など | GAZN(ガゾーン)、にぎわいバナー |
| フリースペース | ストアの売れ筋商品をランキング形式で紹介(自動切替) | 動く!商品棚 |
| フリースペース | ストアがお客様に表示したい商品一覧を表示(固定) | 動く!商品棚 |
| フリースペース | 購入情報・レビュー情報 | にぎわいタイムライン |
順を追って制作方法を説明します。
看板の設定
看板と呼ばれるストアの上段に置くバナーを作成しましょう。この位置はどの商品ページに移っても、常に表示される重要な場所です。
お得な情報やおすすめしたい特集や商品のバナーを掲載しておくと良いでしょう。
例では「敬老の日特集」と「5のつく日」のバナーをスライドさせて表示するように設定しています。
■看板表示例

B-Spaceの設定方法
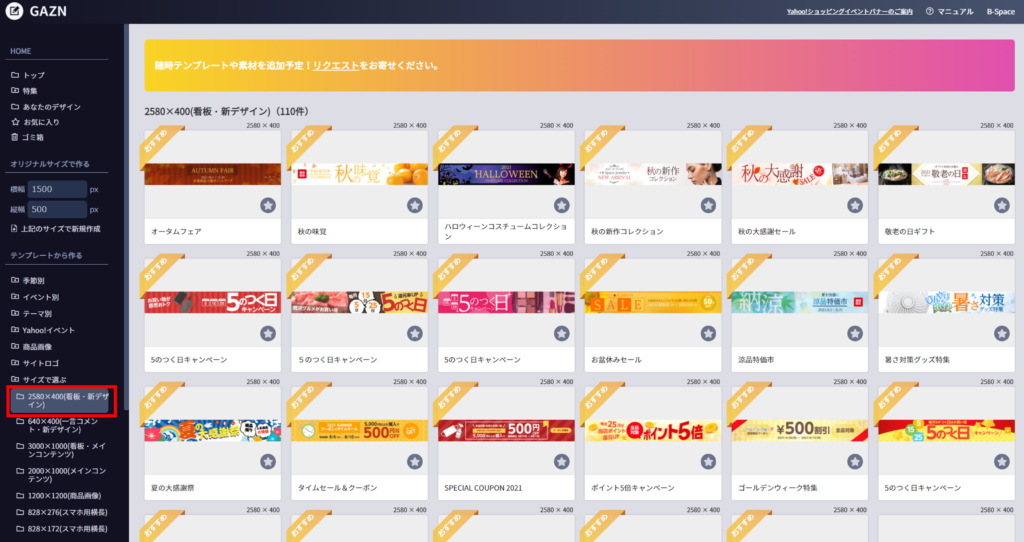
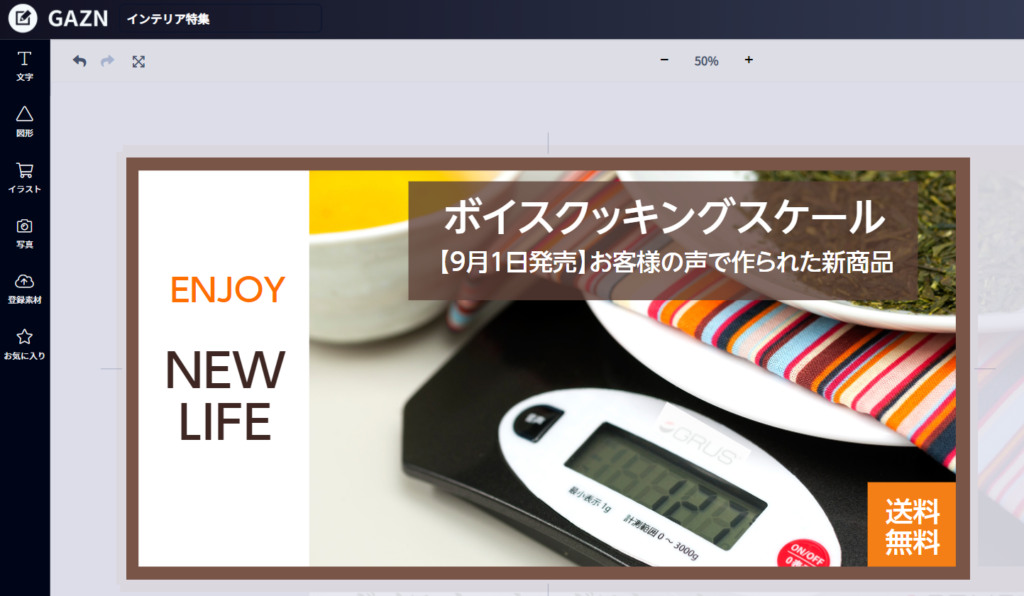
まず、GAZN(ガゾーン)で設定するバナーを作成します。

「サイズで選ぶ」より「2580×400(看板・新デザイン)」を選択します。その中にすでに各種デザインが入っているので、利用したいものがあれば選びます。

今回は「5のつく日」と「敬老の日」のバナーの2つを作成しました。
「5のつく日」はテンプレートのデザインをそのまま保存しダウンロードし、「敬老の日」は用意されているテンプレートの画像を自分たちのストアの商品の写真に入れ替え、キャッチコピーも変更し、ダウンロードしました。

「GAZN(ガゾーン)」で作成したバナーを「にぎわいバナー」でストアで表示できるように設定していきます。
「にぎわいバナー」を開きます。

「新規設定」ボタンを押します。

開店準備中のストアさまは、「おすすめ商品一覧看板用」「新規オープン看板用」のテンプレートが登録されています。
ぜひこちらもご活用ください。
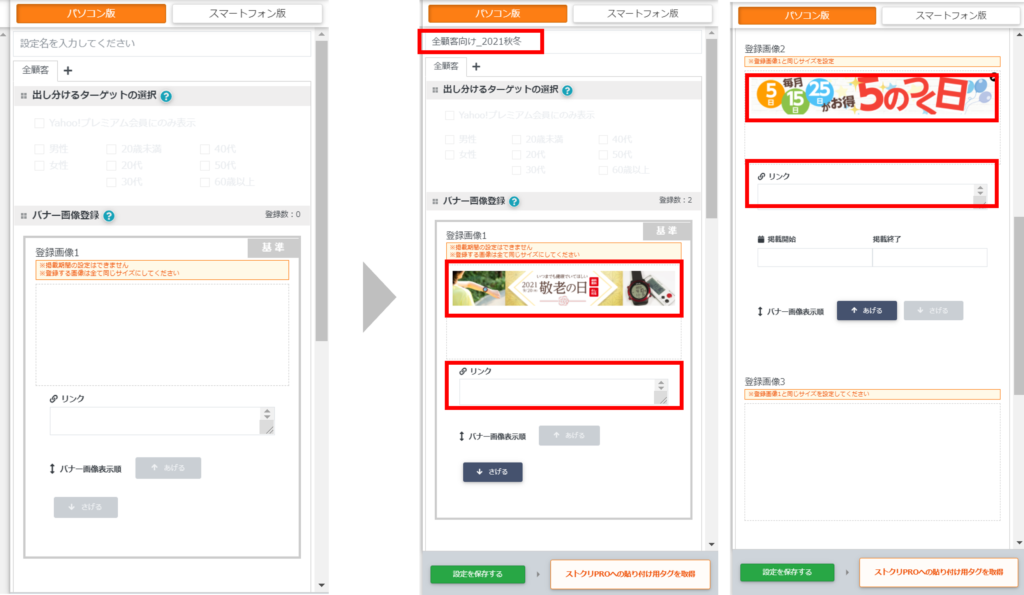
今回は全顧客に看板のバナーを表示させるよう設定します。
設定名を入力し、全顧客のまま作成します。
※ターゲットに合わせてバナーを出し分けしたい場合は「+」をクリックして、お客様属性(性別、年代、LYPプレミアム会員限定かどうか)を選んで設定することができます。
バナー画像登録で「ファイルを選択」もしくは「GAZN画像から選択」で画像が登録できます。
ここでバナー登録①に「敬老の日」、バナー登録②に「5のつく日」を登録します。バナーのとび先のリンク(商品ページや特集ページ)も入れて下さい。

バナータイプで固定で表示するか、スライドさせるかという設定ができます。一度に表示する数やスライドの速度なども設定できます。
「設定を保存する」から「ストクリPROへの貼り付け用タグを取得」を押すと、右図のようにタグが書き出されるので、コピーをします。

ストアクリエイターProでの設定方法
B-Spaceで書き出されたタグをストアクリエイターProに貼り付けていきます。
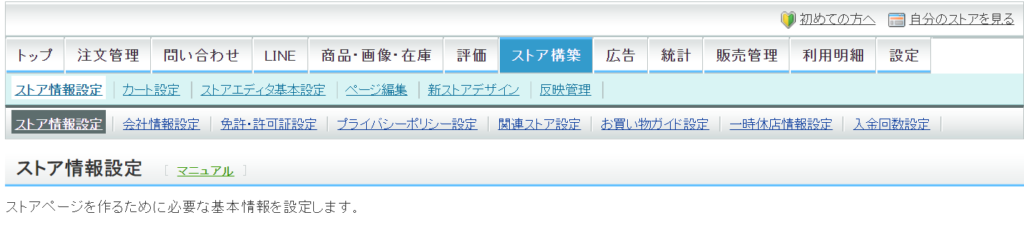
ストアクリエイターProに移動したら、「ストア構築」を選択します。

次に「新ストアデザイン」を選択します。

「新ストアデザイン」で左サイドから「看板」を選び、「看板(HTML可)」と書かれている欄にタグを貼り付けて、プレビュー確認後、「反映」ボタンを押します。

これで看板にスライドするバナーが設定できました。
フリースペース(イチオシ商品)の設定
フリースペースに特に推したい商品の単品バナーやストアのイメージバナーなどを設定します。
作り方は基本的に、看板バナーの制作と設定とほぼ同じです。
■イチオシ商品表示例

B-Spaceの設定方法
「GAZN(ガゾーン)」でバナーを作成してから保存、ダウンロードします。

その後、「にぎわいバナー」で設定を作成します。
バナー画像登録で、先ほど「GAZN(ガゾーン)」で作成した画像と商品ページリンクを登録します。
バナーは一枚だけでなく、複数枚登録することもできます。サムネイル画像数を設定しておくとメインのバナーの下に設定した枚数のバナーがサムネイルで表示されます。

「設定を保存する」を選択し、「ストクリPROへの貼り付け用タグを取得」ボタンを押して、ストアクリエイターPro貼り付け用のタグを取得します。
※バナーをターゲットごとに出し分けたり、スライドさせる場合は同時に設定してください。
ストアクリエイターProでの設定方法
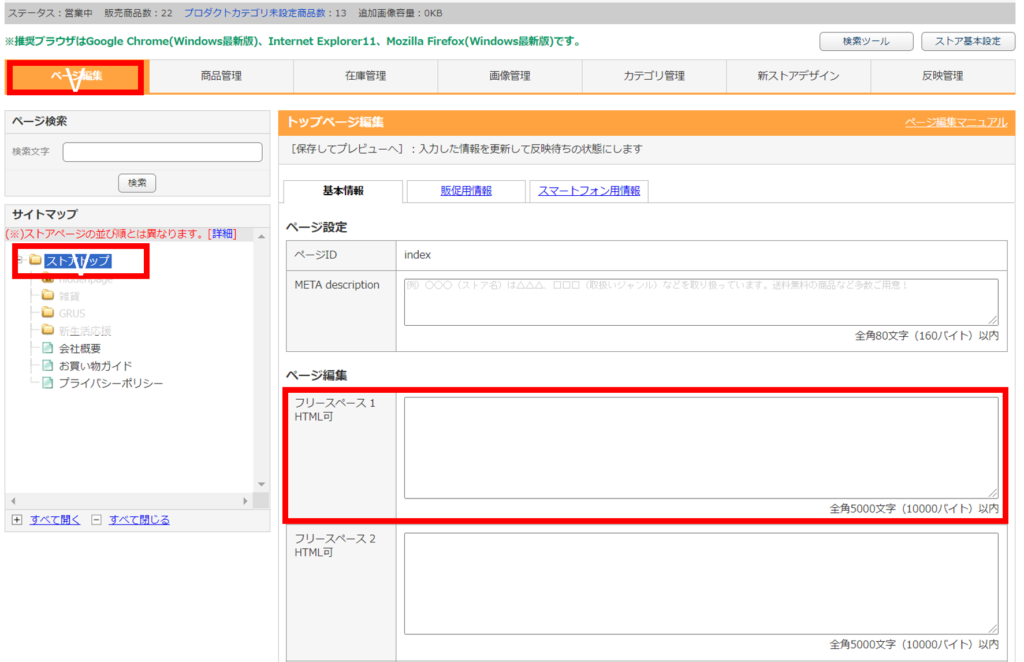
ストアクリエイターProの「ストア構築」から「ページ編集」を選択します。
ページ編集画面の左側のサイトマップから、「ストアトップ」>トップページプレビューの真ん中にある「編集」ボタンを押すと、以下のページ編集画面に移ります。
フリースペース1の欄に「にぎわいバナー」で書き出したタグを貼り付け、保存し、反映します。

フリースペース(ランキング商品棚・おすすめ商品棚)の設定
フリースペースに商品棚を追加しましょう。
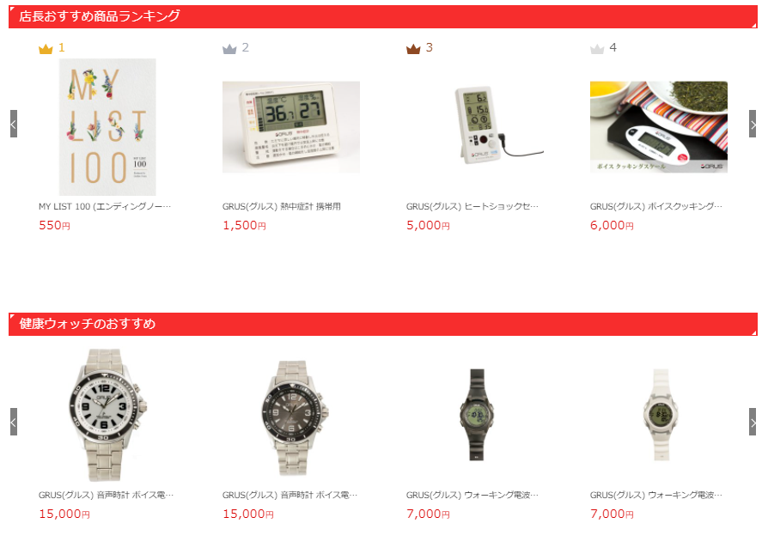
ここでは「店長のおすすめランキング(自動切替)」と「おすすめ商品(固定の商品一覧)」の商品棚をそれぞれ作成し、設置しました。
商品棚はB-Spaceの「動く!商品棚」で作成していきます。「動く!商品棚」は商品を手動、自動で設定するだけでなく、ターゲットに合わせて商品棚の表示を切り替えることもできます。
■ランキング・おすすめ商品棚の表示例

B-Spaceの設定方法
今回は「動く!商品棚」で2種類(ランキングとおすすめ)の商品棚を作っていきます。
B-Spaceより「動く!商品棚」を開きます。

開店準備中のストアさまは、「売れ筋順_スライド版」「 おすすめ順_スライド版」「売れ筋順_一覧版」のテンプレートが登録されています。
ぜひこちらもご活用ください。
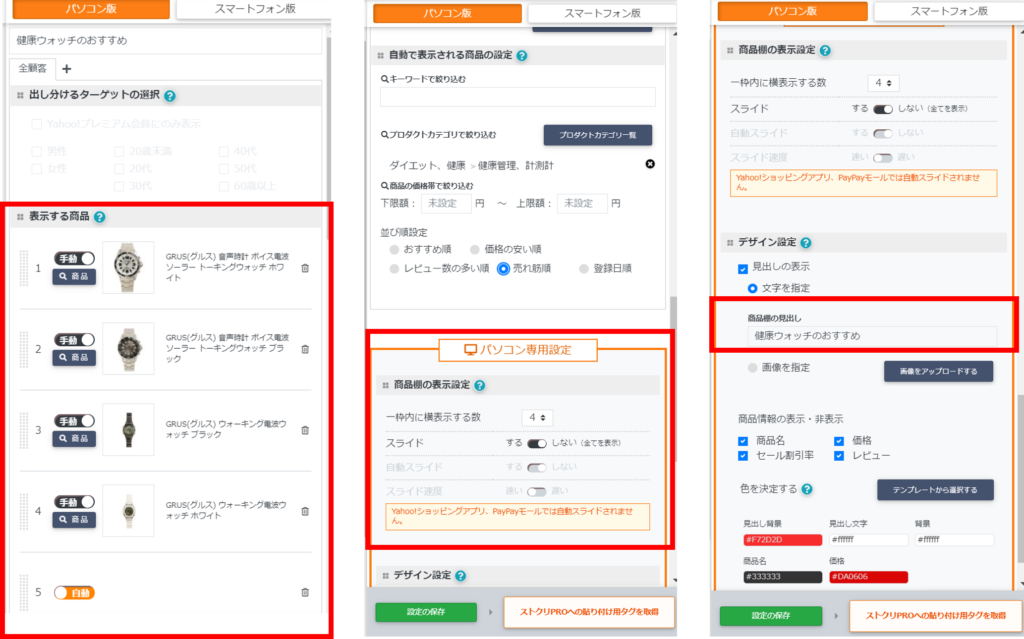
「動く!商品棚」もターゲットも「にぎわいバナー」同様、出し分けるターゲットの選択が可能です。今回は全顧客対象にしています。
新規作成を押して、設定名を入力してから、商品棚に並べる商品を手動で選ぶか、自動で選ぶかを選択します。
■ランキング商品棚(自動切替)
今回の「店長のおすすめランキング(自動切替)」は自動で商品が表示されるように設定しました。価格の安い順で一旦は並べていますが、実際にはおすすめ順・価格の安い順・レビュー数の多い順・売れ筋順・登録日順など選べます。

■ おすすめ商品棚(固定の商品一覧)
おすすめ商品一覧を固定で表示する商品棚も作成できます。
表示する商品の選択は固定したい場合は手動でもできます。

ランキング棚もおすすめ商品棚も最後の作業は同じです。
「設定を保存する」を選択し、「ストクリPROへの貼り付け用タグを取得」ボタンを押して、ストアクリエイターPro貼り付け用のタグを取得します。

ストアクリエイターProでの設定方法
ストアクリエイターProの「ストア構築」から「ページ編集」を選択します。
ページ編集画面の左側のサイトマップから、「ストアトップ」>トップページプレビューの真ん中にある「編集」ボタンを押すと、以下のページ編集画面に移ります。
フリースペース2.3の欄に「動く!商品棚」で書き出したタグを貼り付け、保存し、反映します。

フリースペース(購入情報・レビュー情報)の設定
最後は購入情報やレビュー情報を設定してみましょう。
お客様からの商品レビューや購入情報をリアルタイムで表示していく仕組み(タイムライン)です。
商品以外にもお客様からの声がストアトップページに並ぶことによって、売れてる感の演出やお店の信頼度を上げることができます。
高評価レビューに絞って表示することもできます。レビューが少ない場合はお得なキャンペーン情報を流しておくこともできます。
■タイムライン表示例

B-Spaceの設定方法
B-Spaceで「にぎわいタイムライン」を開きます。

「新規設定」ボタンを押し、各項目の設定をしていきます。
開店準備中のストアさまは、「シンプル_汎用版」のテンプレートが登録されています。
ぜひこちらもご活用ください。

「設定を保存する」を選択し、「ストクリPROへの貼り付け用タグを取得」ボタンを押して、ストアクリエイターPro貼り付け用のタグを取得します。
ストアクリエイターProの設定方法
これまでのバナーや商品棚との設定と同様です。
フリースペース4の欄に「にぎわいタイムライン」で書き出したタグを貼り付け、保存し、反映します。

保存してプレビューを確認し、反映を押すとストアトップページが完成します。
B-Spaceのサービスでストアトップページに必要な要素が全部作れるんですね!
ターゲットの選択も、バナーや商品棚、購入情報などの設定も選ぶだけで完成します。
基本的には同じ手順でストアクリエイターProに設定できる点が便利ですよね!
B-Spaceサービスとは
B-Spaceはネットショップを繁盛店にするサポートツールです。
B-Spaceを契約すると以下の全てのサービスを使うことができます。
- にぎわい演出機能 「動く!商品棚」
- にぎわい演出機能 「にぎわいバナー」
- にぎわい演出機能 「にぎわいタイムライン」
- らくらく画像制作ツール 「GAZN(ガゾーン)」
- 検索順位改善 「ランキング応援団」
- B-Spaceご契約特典「トリプル for B-Space 10GBプラン」
※トリプルは、LINEヤフー株式会社が提供するYahoo!ショッピングのサービスです。
サポートツールを使うことでネットショップ運営がラクに、効率よくできます。まだ未契約の方はぜひお試しください。
まとめ
今回はB-Spaceの各種サービスを使って、開店当初でも繁盛店のようなストアトップページを制作する方法を紹介しました。
デザインの経験がなくても、自分で簡単に商品画像やバナーを制作できます。
またHTMLの知識がなくてもスライドバナーの設定もできるので、ひとつだけでなく、いくつものバナーをお客様の属性にあわせて見せることもできます。
B-Spaceはスマホやアプリにも対応しています!スマホ対策について詳しくは以下の記事をご参照ください。
▶スマホ経由の売上げが約6割!今すぐできるスマホ対策