HTMLを始めよう | ウェブサイトを作る基本構造
自社ECサイトを構築する際にその見た目をカスタマイズするために必要な「HTML」や「CSS」。
HTMLはサイト上にボタンなどの新たな機能を加えたり、画像を挿入するために使用し、CSSはHTML内のコンテンツのデザインを指定します。
また、HTMLではCCSを使用せずとも大まかなデザインの設定ができます。今回はサイトの見た目をカスタマイズするための準備として、HTMLの基本についてご案内します。
HTMLって何?
HTMLとは、ウェブサイトを作成するためのコンピューター用の言語です。HTMLファイルの中身はこのようになっています。

見慣れない英数字や記号がたくさん並んでいて何が書いてあるかわかりにくいですが、これがブラウザーでは以下のように見えます。

HTMLだけ見ると難しく感じますが、実は普段目にするYahoo!ショッピングのサイトです。
みなさんが日々見ているウェブサイトは全てHTMLで作成されています。
HTMLを書くことでサイト上にボタンなどの機能を加えたり、リンクをつけて別ページへ移動させたり、ウェブページ内に画像や動画、音声データの埋め込みができます。
HTMLの基本構成
HTMLは、文書型の宣言部分、ヘッダー、ボディーの3つに分割されます。
ヘッダー
ヘッダー部分ではブラウザーのタブに表示されるタイトルや検索画面で表示させたい説明などを設定します。
ブラウザーでYahoo!ショッピングのサイトを見ると、タブにタイトルが表示されています。

これは、HTMLヘッダー内の<title>で囲まれた部分に「Yahoo!ショッピング – PayPayボーナスライトがもらえる!ネット通販」と記述されているためです。

また、Yahoo! JAPANなどの検索画面にはウェブページ名の下にそのウェブページの説明が表示されているのをよく見ると思います。

ヘッダー内の<meta>に説明を記述することで、その文章が検索画面で表示されます。

このように、ヘッダーはウェブページ自体の情報を書き込む箇所になっています。
ボディー
ボディー部分には画像やリンクなどウェブページ内に載せたい内容を書き込みます。
例として、Yahoo!ショッピングのサイトにある検索バーのテキスト入力部分について見てみましょう。

HTMLのボディーに書かれているもののうち、検索バーのテキスト入力部分を表示するためのコードは以下のようになっています。

この<input>と書かれている箇所をボディーに追加することでYahoo!ショッピングの検索バーのようなテキスト入力部分を作成できます。
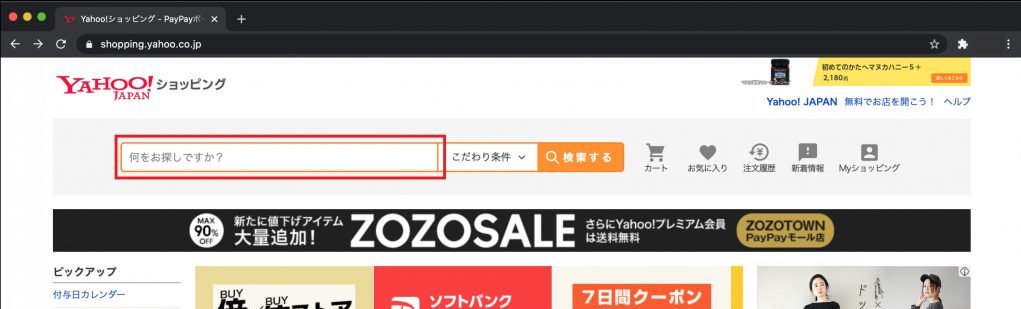
また、別の機能の例としてHTML内の<button>で囲まれている部分は、Yahoo!ショッピングのサイトでは「検索する」ボタンとして表示されます。


設定によってボタン内に表示する文字も自由に変えられます。
今回紹介したものはほんの一部で、ボディー部分に挿入できる機能はテキストの表示方法を指定するものや図や表に関するものなど他にもさまざまなものがあります。
文書型の宣言
これらを実現するためにはHTMLファイルの先頭で文書型の宣言が必要です。

文書型の宣言は使用するHTMLのバージョンを示しているものなので、「HTMLを使いますよ」というおまじないのようなものです。
HTML作成のための構造
ここからはHTMLを作成するための基本的な構造について説明します。
要素・タグとは
HTMLを記述するには「要素」というものを使用します。
要素とはウェブページのコンテンツをどのように見せるか、またはどのように動かすかを指定するためにタグで囲んだまとまりです。
タグは、要素の開始と終了を示すもので載せたいコンテンツの前後を囲みます。コンテンツの前に記述するタグを「開始タグ」、後ろに記述するタグを「終了タグ」と言います。
ボディーの部分で紹介した「検索する」を実現するHTMLを例に見てみましょう。(要素内に書かれているtypeやidについては後述します)

「検索する」ボタンを実現している要素をbutton要素と言います。
山括弧<>で囲んだものがタグであり、<button>が開始タグ、末尾の山括弧の中にスラッシュが入っている</button>が終了タグです。
button要素のタグの間に記述されたコンテンツはボタンの中に表示される文字です。ここでは「検索する」という文字がボタンの中に表示されます。
属性とは
要素は属性を持っており、開始タグの中に記述します。属性とは、要素に対し細かな表示形式などを指定する追加情報のことです。
button要素では以下の4つが属性にあたります。属性は原則として「属性名=”属性値”」という形で指定されます。

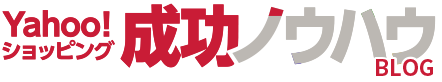
Yahoo!ショッピングのHTMLだと他に「img」という要素にも属性がつけられています。

このimg要素の属性①〜⑤はブラウザーでは赤枠で囲った画像部分に対応しています。

属性①でウェブページに表示する画像を指定しています。属性②は何らかの理由で画像が表示できない時に表示されるテキストです。
また、属性④、⑤では画像を表示する際のサイズを設定しています。
この様にimg要素に対し属性を用いることで、指定サイズで任意の画像をウェブページに表示できます。
他にも属性を利用して要素に個別の名前をつけてデザインを指定するなどさまざまなことができます。
HTMLタグが正しいかを確認
これらのタグを使ってHTMLを記述し、外部のHTMLタグ確認ツールを使ってタグが正しく記述されているか確認してもよいかもしれません。
外部で提供されてるツールのご利用をご検討ください。外部ツール一例(外部リンク)
※外部ツールを利用する際、チェックの際に貼り付けたコードが外部送信されますので、利用リスクについては出店者さまでご確認のうえご利用お願いいたします。
まとめ
今回は、HTMLとは何かということからHTMLの基本的な構造について紹介しました。
この記事が理解できれば世の中のウェブサイトの構造がおおまかにわかったはずですし、簡単なウェブサイトであれば作れるはずです。
さらに、もう少し勉強すればどんなウェブサイトでも作ることが可能です。
HTMLによるウェブページの作成では要素やタグがページ構成のメインになるのでこれらを中心に学習すると良いでしょう。
Yahoo!ショッピングで使えるHTMLタグの使い方は、以下記事で詳しくご紹介しております!
ぜひYahoo!ショッピングページの作成の参考にご覧ください!
Yahoo!ショッピングのストアをキレイにカスタマイズしたいけど、やっぱりHTMLをゼロから作るのは難しい・・・
HTMLに挑戦しているほど、時間がない・・・
と感じているストア様必見!
B-Spaceの各種サービスを使えば、誰でも簡単にHTMLを生成し、魅力的なYahoo!ショッピングのストアページを作成できます。
HTMLの知識は一切不要です!
ぜひ一度、B-Spaceをお試しください。