選ぶだけ簡単!ストアページをB-spaceで作ってみた | 動く!商品棚編
同じストアの商品でもお客様の属性によって見せたい商品や並び方を変えることでクリック率や購買率が上がることはご存知でしょうか?
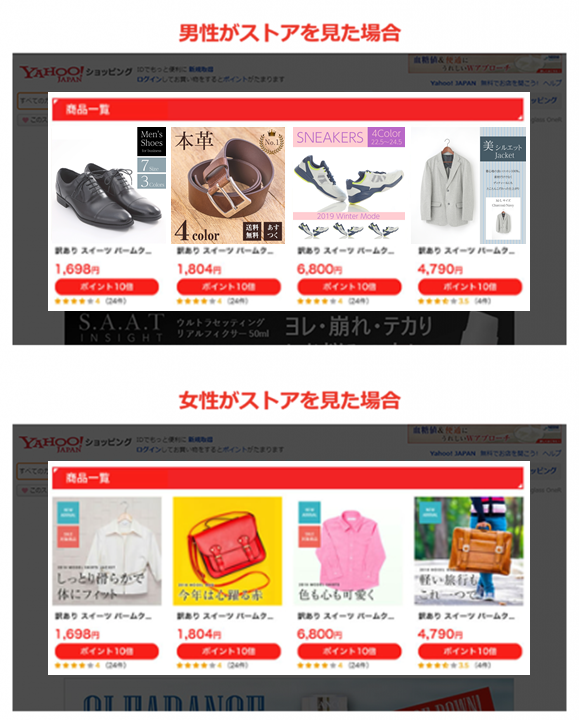
男性にはメンズアイテムを、女性にはレディースアイテムを、プレミアムなお客様にはプレミアムなアイテムを効果的に見せたいですよね?
「そんな難しい設定が自分でもできるの?」と思われるかもしれませんが、「動く!商品棚」を使えば、性別や年代毎のターゲットに合わせて、商品やカテゴリを出し分けられる商品ディスプレイを簡単に設置できるんです!
今回はその簡単・便利な「動く!商品棚」の使い方をご紹介します。
動く!商品棚とは
Yahoo!ショッピング専用のネットショップ繁盛ツール「B-space」が提供している商品ディスプレイ作成ツールです。
冒頭でもお話したように、お客様の属性に合わせて商品やカテゴリを出し分けられる商品ディスプレイを作成することができます。
最大100個まで作成可能なので、購買層に合わせて見せ方や並べ方、動かし方を工夫して作成しましょう。
それでは実際にショップに「動く商品棚」を設置するまでの流れを確認していきましょう。
商品棚を新規作成してみよう
B-Spaceトップページから「動く!商品棚」をクリックします。
すると「動く!商品棚」のページに移動するので、まず「新規作成」から新しい商品棚を作成しましょう。

動く!商品棚の新規作成ページに移動します。

ターゲットを作成する

まずは、どういうターゲットに表示するのか出し分け条件を決めましょう。
性別や年代ごとに複数の客層を作り、来訪者の属性によって陳列を出し分けることができます。
例えば、男性と女性の2つのターゲットに対して、メンズファッションとレディースファッションの商品棚の出し分けが可能です。

ターゲットを設定した商品棚の作成では、まず「全顧客」タブの横の「+」マークをクリックします(全顧客に共通の商品棚を表示させる場合は、こちらの作業は不要となります)。

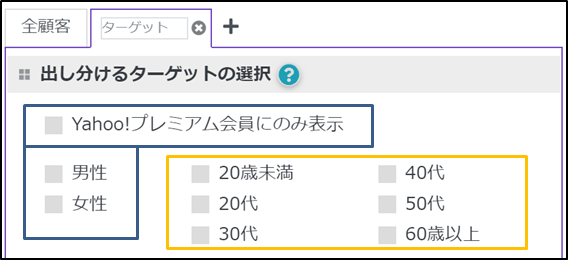
すると、ターゲット選択ができる画面に変わります。ここで商品棚を見せたいターゲットを選択しましょう。
青枠で囲まれた「Yahoo!プレミアム会員にのみ表示」、「男性」、「女性」と黄枠で囲まれた「年代」はどちらも必ず1つ以上指定してください。

ターゲットはタブ毎に名前を付けられるので、後で再編集する際にわかりやすいよう名前をつけておきましょう。
ターゲット設定を削除する場合はタブ内の「×」マークをクリックしてください。

これでターゲットの設定は終了です。
商品を設定する
次に、設定したターゲットに表示する商品の登録を行います。

「表示する商品を追加する」ボタンをクリックすることで、最大80個まで表示する商品の数を増やすことができます。
逆に表示する商品数を減らしたい場合は「ごみ箱」ボタンをクリックします。

直接画像を登録するのではなく、実際のデータに基づいて自動で商品を表示させたい場合は「自動で表示される商品の設定」で設定をします。

① キーワードで絞り込む
キーワードを入力することにより、自動で表示させる商品をある程度指定することができます。
② プロダクトカテゴリで絞り込む
自動で表示させる商品を、カテゴリ毎で表示させたい場合は、プロダクトカテゴリで絞り込む機能でカテゴリ毎に表示を絞り込むことができます。
③ 並び順設定
■おすすめ順
Yahoo!ショッピングが独自に規定する、売れている商品が持つスコアに基づき、店舗の全ての商品を検索して自動表示します。
■価格の安い順
店舗の「全ての商品」または「指定された商品群」から価格の安い順に表示します。
■レビュー数の多い順
店舗の「全ての商品」または「指定された商品群」からレビュー数の多い順に表示します。
■売れ筋順
店舗の「全ての商品」または「指定された商品群」から購入された商品数の多い順に表示します。
■登録日順
店舗の「全ての商品」または「指定された商品群」から商品の登録日時の新しい順に表示します。
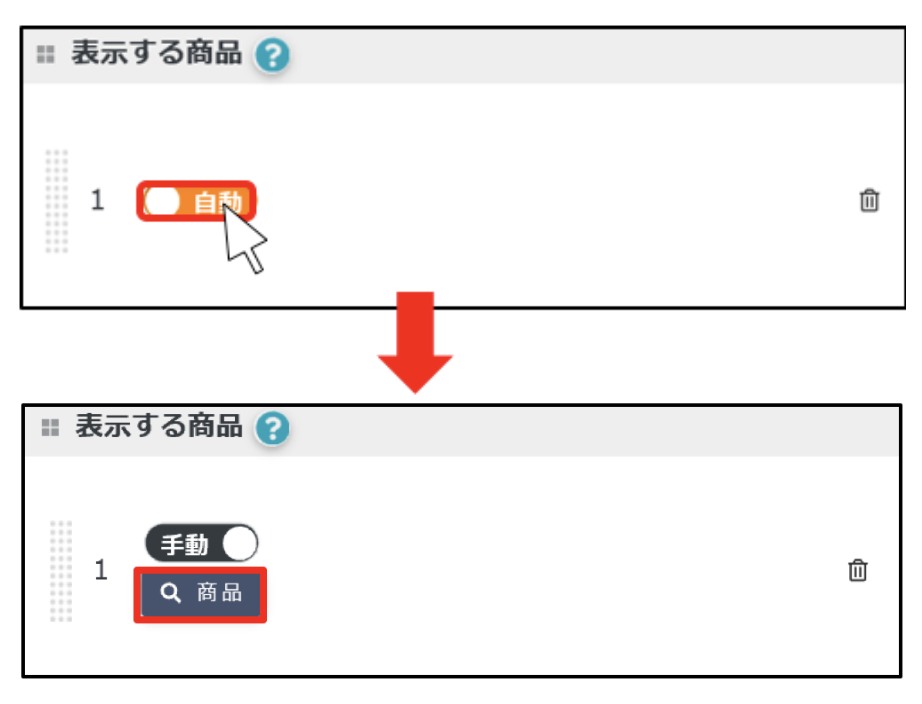
オレンジの「自動」部分をクリックすると、「手動」に切り替わり、下に「商品」ボタンが表示されます。
手動にすることで、実際の購買データに依存せずに表示したい商品を表示することができます。

「商品」ボタンをクリックすると商品を検索する画面が出てくるので、表示させたい商品を選びましょう。
最後に「選択した商品を登録」ボタンをクリックすると商品が選択されます。

手動で商品を登録した場合は、商品の位置を自由に変更できます。
商品をクリックをしたままの状態で、入れ替えたい場所へ移動させることで商品の順番が変わります。
自分好みにカスタマイズしましょう!

商品棚の表示設定
表示設定を変更することで、商品棚の見せ方を変えることができます。

■ 一枠内に横表示する数
商品を一枠の中にいくつ表示させるかを設定できます。
■ スライド(パソコン版のみ)
「する」:商品が横にスライドします。
「しない」:登録した商品を全て表示します。
■ 自動スライド
「ON」:自動で横にスライドします。
「OFF」:商品棚左右の<>をクリックすることによってスライドします。
■ スライド速度(パソコン版のみ)
自動スライドをONにした場合、スライドする速さを調節できます。
「デザイン設定」で商品棚のデザインを決めよう
◆見出しの表示
「見出しの表示」チェックボックスをクリックすることで見出し部分の「表示」と「非表示」を切り替えられます。
入力欄に入力された文字が見出しとして表示されます。

また、「画像を指定」を選択すると見出し部分に画像を挿入することができます。(パソコン版のみ)
推奨サイズは横1000px×縦50~100pxほどです。

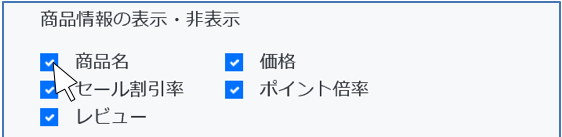
◆商品情報の表示・非表示
「商品情報の表示・非表示」では、各商品でどのような情報を表示するか選択できます。不要な情報はチェックボックスを外すと表示されなくなります。
すべてのチェックを外してしまうと商品の画像しか表示されなくなってしまうので、最低限「商品名」と「価格」にはチェックをつけておくとよいでしょう。


◆色を決定する
「色を決定する」では商品棚の配色を設定できます。
慣れないうちはテンプレートから選択するとよいでしょう(パソコン版のみ)

商品棚が完成しました!

商品棚をショップに設置する

商品棚を作成したら、早速ストアに設置しましょう!
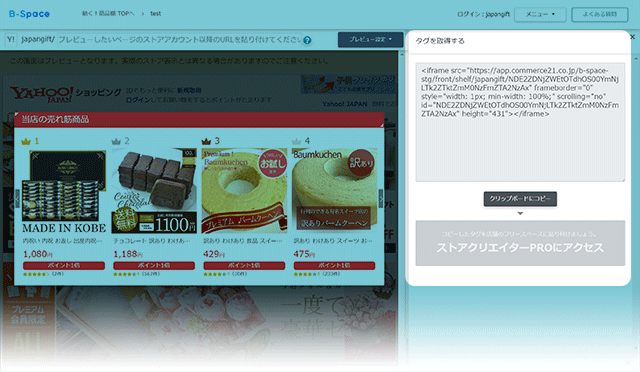
パソコン版の場合、画面右下の「設定の保存」をクリックした後に「ストクリPROへの貼り付け用タグを取得」をクリックすると、ストアクリエイターProのストアエディタに貼り付けるためのiframeタグが取得できます。
ストアクリエイターProのストアエディタにて、表示させたいフリースペースにタグを貼り付けることで、商品棚を設置できます。
詳細はこちらの記事をご覧ください。
▶B-Spaceで作成したHTMLタグのおすすめ設置箇所|ストアクリエイターProへの設置方法(PC版)
スマートフォン版の場合、「設定の保存」をクリックした後に「スマートフォンサイトへ反映」をクリックすると、「スマートフォン版B-Space反映一覧」のポップアップウィンドウが開きます。
反映したい専用枠の右側にある「反映」をクリックすると、確認画面のポップアップが表示されますので「はい」を押してください。すぐにスマートフォンページへ反映されます。
まとめ
いかがでしたでしょうか?
お客様に合わせた商品ディスプレイを設定することで、「欲しいものが見つかるお店」として認知されればリピートも期待できます。
「動く!商品棚」を使えば簡単にいろんなパターンの設定ができます。ぜひ活用して自分だけの商品棚を作成してみてください。
※B-Spaceに関するお問い合わせは、当ブログ右上「B-Spaceのお問い合わせ」より、ストアアカウントを添えてご連絡ください。





-1-1.png)