共通スペースを有効活用|B-SpaceでYahoo!ショッピングのストアページを作ってみよう!(PC版 共通スペース編)
皆さん、ストア内の共通スペースを有効活用していますか?
共通スペースはお客様がストア内のどのページに遷移しても表示させることができる、実は「おいしい」場所なんです。
ですから、有効活用しないともったいない!
前回の記事でYahoo!ショッピング向け繁盛ツール「B-Space」を使ってストアトップページと商品ページの作り方について解説しましたが、同じサービスを使ってこの共通スペースも有効に活用することができます。
▶開店したてのお店もにぎわいのあるお店に変身|B-SpaceでYahoo!ショッピングのストアページを作ってみよう!(PC 版 ストアトップページ編)
▶商品ページの作り込みで効果が変わる|B-SpaceでYahoo!ショッピングのストアページを作ってみよう!(PC版 商品ページ編)
今回はB-Spaceサービスを使って、共通スペースもしっかり販促に役立つよう活用する方法を解説します。
■この記事のポイント
- 共通スペースはストア運営に関する情報と商品に関する情報を入れられる
- ストアトップページ、商品ページに共通して表示させることができる
- 商品情報や購入情報を表示させることでついで買いや客単価アップも見込める
店長、どのページでも表示される共通スペースをもっとうまく使ってみませんか?
共通スペースってストアの情報を載せておくだけじゃないんですか?
キャンペーンや商品情報も掲載可能なんですよ。B-Spaceのサービスを使えば簡単に設定できるので、共通スペースもぜひ活用していきましょう。
今回は共通スペースについて説明していきますね!
共通スペースってどの部分?
Yahoo!ショッピングのストアトップページや商品ページなど、どのページに遷移しても共通して表示されるスペ―スのことを「共通スペース」と呼んでいます。
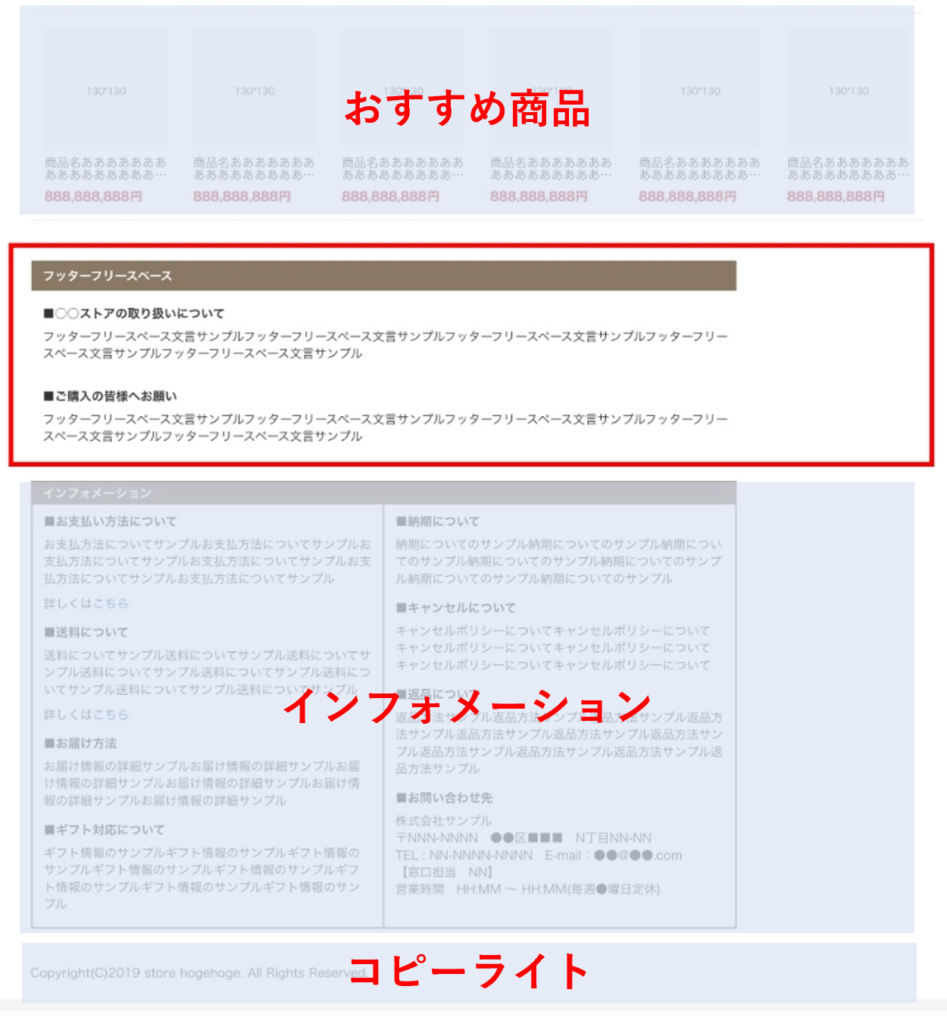
フリースペース、サイドナビ以外の以下の項目が共通スペースの項目です。
- ナビゲーション
- 看板
- お知らせ
- フッター:ストア情報
- フッターおすすめ商品
- フッターフリースペース
- フッターインフォメーション
- フッター:コピーライト
- サイドナビ
ストア内のどこに移動しても表示されるスペースです。この共通スペースも売上アップのために有効に使っていきましょう。
共通スペースのうち、「看板」「フッターフリースペース」はHTMLの設定が可能なので、B-Spaceで作成したにぎわい演出を設定することができます。

さっそくB-Spaceを使った共通スペースの「看板」と「フッターフリースペース」の設定について紹介しましょう!
看板の設定
看板は常にページ上部に表示される重要な場所です。
ストアページに訪れたお客様に、見ていただきたい特集やお買い物に役立つキャンペーンなどの告知を表示しておくと、「いろんな商品がありそう」「お得にお買い物ができそう」と感じてもらえます。
ぜひ、旬の特集やキャンペーンなどのバナーを設置しましょう。
B-Spaceのらくらく画像制作サービス「GAZN(ガゾーン)」と見せたいバナーを自動で切替できる「にぎわいバナー」を使って看板用のバナ―を作成、設定していきます。
■看板の表示例

B-Spaceの設定方法
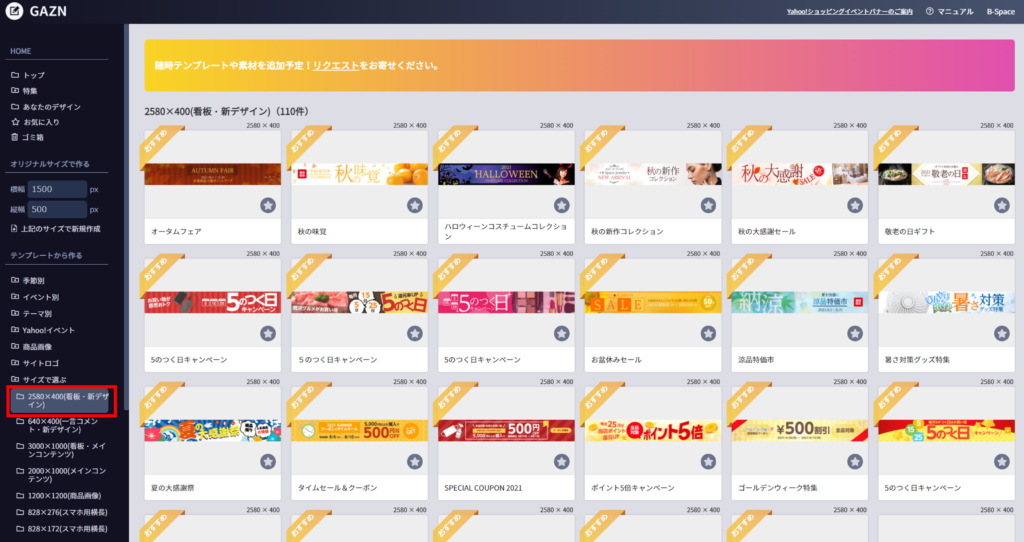
まず、GAZN(ガゾーン)で設定するバナーを作成します。

「サイズで選ぶ」より「2580×400(看板・新デザイン)」を選択します。その中にすでに各種デザインが入っているので、利用したいものがあれば選びます。

今回は「5のつく日」と「クリスマスセール」のバナーの2つを作成しました。

「GAZN(ガゾーン)」で作成したバナーを「にぎわいバナー」でストアで表示できるように設定していきます。
「にぎわいバナー」を開きます。

「新規設定」ボタンを押します。

開店準備中のストアさまは、「おすすめ商品一覧看板用」「新規オープン看板用」のテンプレートが登録されています。
ぜひこちらもご活用ください。
今回は全顧客に看板のバナーを表示させるよう設定します。
設定名を入力し、全顧客のまま作成します。
※ターゲットに合わせてバナーを出し分けしたい場合は「+」をクリックして、お客様属性(性別、年代、LYPプレミアム会員限定かどうか)を選んで設定することができます。
バナー画像登録で「ファイルを選択」もしくは「GAZN画像から選択」で画像が登録できます。
ここでバナー登録①に「クリスマス」、バナー登録②に「5のつく日」を登録します。バナーのとび先のリンク(商品ページや特集ページ)も入れて下さい。

バナータイプで固定で表示するか、スライドさせるかという設定ができます。一度に表示する数やスライドの速度なども設定できます。
「設定を保存する」から「ストクリPROへの貼り付け用タグを取得」を押すと、右図のようにタグが書き出されるので、コピーをします。

ストアクリエイターProでの設定方法
B-Spaceで書き出されたタグをストアクリエイターProに貼り付けていきます。
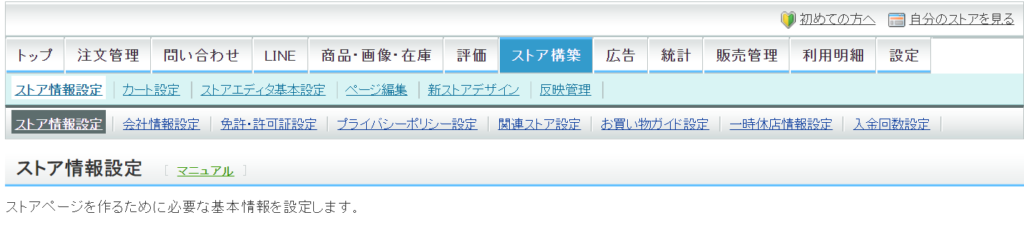
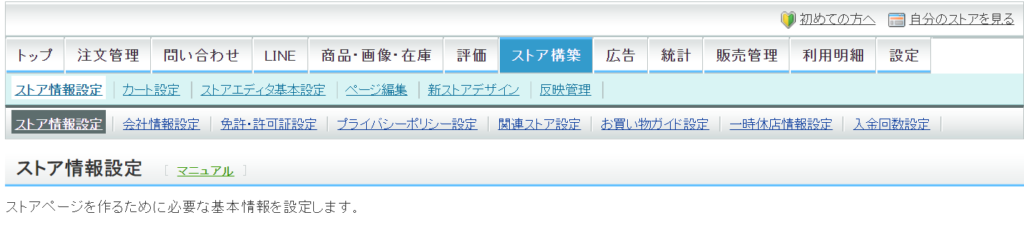
ストアクリエイターProに移動したら、「ストア構築」を選択します。

次に「新ストアデザイン」を選択します。

「新ストアデザイン」で左サイドから「看板」を選び、「看板(HTML可)」と書かれている欄にタグを貼り付けて、プレビュー確認後、「反映」ボタンを押します。

これで看板にスライドするバナーが設定できました。
フッターフリースペースの設定
フッターフリースペースもストア様で自由に各種情報が設定できる場所です。
フッターフリースペースを設定しているとお客様がPCでページを表示すると、フッターに設定した情報が表示されるので、お客様に必ずご覧いただきたい案内やストアとして推したい情報を設定しましょう。
■フッターの構成

上記のサンプル例のように文字情報のみでも設定できます。
HTMLでの設定も可能な場所なので、ストアとして掲載したいバナーや購入情報も掲載できます。
今回は看板に特集やキャンペーンバナーを設定し、フッターにはおすすめ商品を表示するようストアクリエイターProで設定しているので、お客様の購入情報をタイムライン表示したいと思います。
B-Spaceの「にぎわいタイムライン」を使います。
▶「にぎわいタイムライン」について詳しくはこちら
■フッターフリースペースの表示例

B-Spaceの設定方法
B-Spaceで「にぎわいタイムライン」を開きます。

「新規設定」ボタンを押し、各項目の設定をしていきます。
開店準備中のストアさまは、「シンプル_汎用版」のテンプレートが登録されています。
ぜひこちらもご活用ください。

「設定を保存する」を選択し、「ストクリPROへの貼り付け用タグを取得」ボタンを押して、ストアクリエイターPro貼り付け用のタグを取得します。
ストアクリエイターProの設定方法
ストアクリエイターProの「ストア構築」かを選択します。

次に「新ストアデザイン」を選択します。

「新ストアデザイン」で左サイドから「フッター」を選び、「フリースペース」クリックし、「フリースペース(HTML可)と書かれている欄にタグを貼り付けて、プレビュー確認後、「反映」ボタンを押します。

これでフッターフリースペースに購入情報が流れていくように設定できました。
この部分は購入情報だけでなく、商品棚やバナーを表示することもできます。
詳しくは以下の記事の「動く!商品棚」「にぎわいバナー」の作成、設定方法をご参照ください。
▶開店したてのお店もにぎわいのあるお店に変身|B-SpaceでYahoo!ショッピングのストアページを作ってみよう!(PC 版 ストアトップページ編)
まとめ
今回はB-Spaceの各種サービスを使って、共通スペースを有効活用する設定方法を紹介しました。
共通スペースは基本的にストアのどのページでも表示されているので、きちんと商品やキャンペーンバナー、購入情報などが表示されていると商品ページやストアトップがさみしくなく、にぎわいあるページになります。また、ついで買いにもつながります。
B-Spaceの「にぎわいバナー」や「にぎわいタイムライン」を使うと、誰でも簡単に動きのあるパーツの設定が可能です。
B-Spaceのサービスを利用して共通スペースもしっかり活用しましょう。
【関連記事】
▶開店したてのお店もにぎわいのあるお店に変身|B-SpaceでYahoo!ショッピングのストアページを作ってみよう!(PC 版 ストアトップページ編)
▶商品ページの作り込みで効果が変わる|B-SpaceでYahoo!ショッピングのストアページを作ってみよう!(PC版 商品ページ編)
▶簡単!きれい!回遊UP!新ストアデザイン ページ制作のHOW TO! ートップページ・共通表示編ー